tl;dr:
Learn how to convert the below excerpt
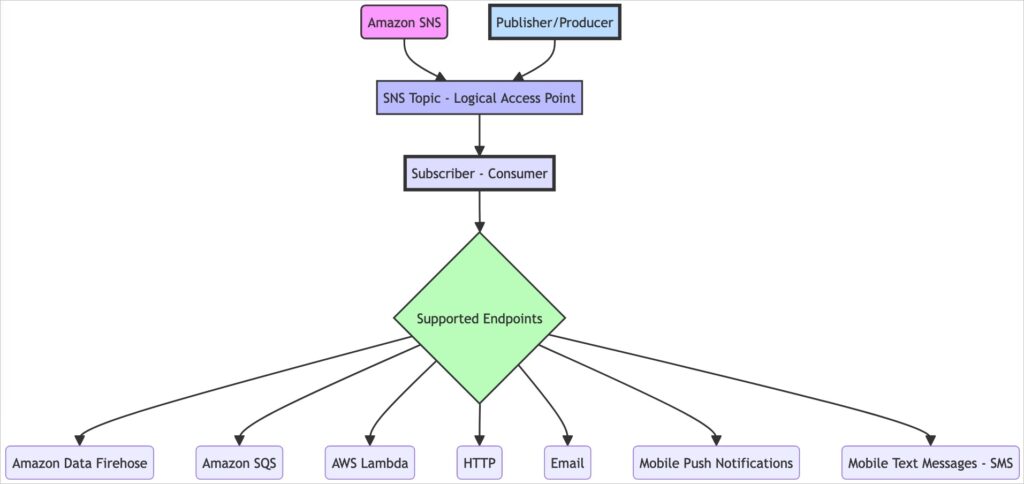
Amazon Simple Notification Service (Amazon SNS) is a managed service that
provides message delivery from publishers to subscribers (also known as
producers and consumers). Publishers communicate asynchronously with
subscribers by sending messages to a topic, which is a logical access
point and communication channel. Clients can subscribe to the SNS topic
and receive published messages using a supported endpoint type, such as
Amazon Data Firehose, Amazon SQS, AWS Lambda, HTTP, email, mobile push
notifications, and mobile text messages (SMS).to this diagram in less than a minute.

Table of Contents
You will need
- LLM model access (I prefer Claude)
- Draw.io (I use their desktop app)
- Mermaid Playground
How to Create Diagrams?
We will use a text-to-diagram framework called Mermaid Syntax. You can use various frameworks to convert text syntax into a visual representation, but I find Mermaid easy to get started and work with.
The most important reason is that Mermaid syntax is well-supported in almost all major LLMs.
The next steps are easy to follow.
First, write down the description of the diagram you are trying to create. Include as many details and logical flows as possible in the text description (If in doubt, use the LLM to get ideas with your initial description 😀).
Let’s take a similar example as tl;dr to work with.
Storage classes
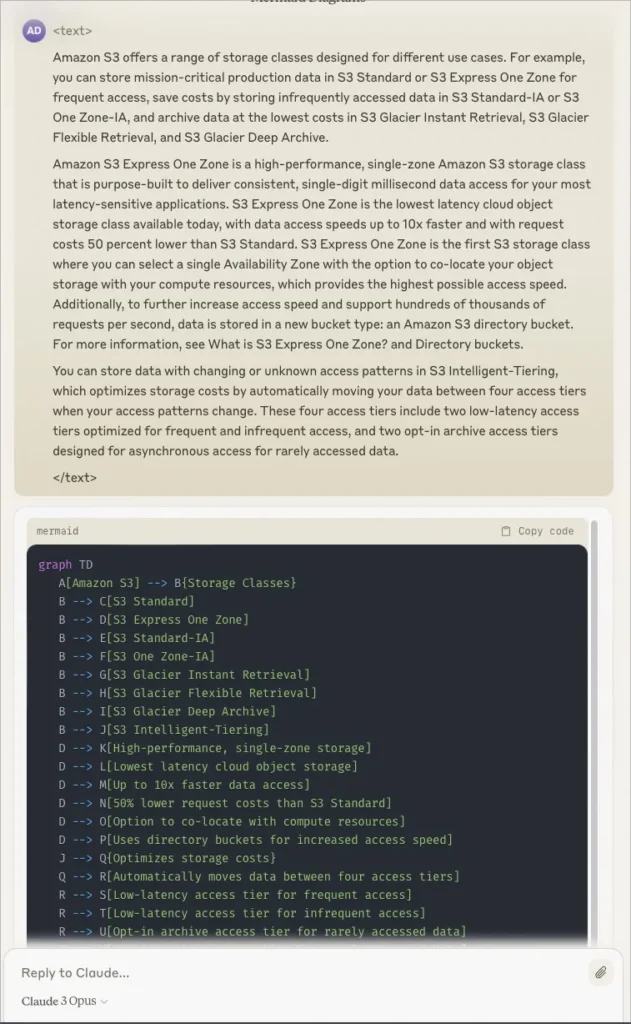
Amazon S3 offers a range of storage classes designed for different use cases.
For example, you can store mission-critical production data in S3 Standard
or S3 Express One Zone for frequent access, save costs by storing infrequently
accessed data in S3 Standard-IA or S3 One Zone-IA, and archive data at the
lowest costs in S3 Glacier Instant Retrieval, S3 Glacier Flexible Retrieval,
and S3 Glacier Deep Archive.
Amazon S3 Express One Zone is a high-performance, single-zone Amazon S3
storage class that is purpose-built to deliver consistent, single-digit
millisecond data access for your most latency-sensitive applications.
S3 Express One Zone is the lowest latency cloud object storage class
available today, with data access speeds up to 10x faster and with
request costs 50 percent lower than S3 Standard. S3 Express One Zone
is the first S3 storage class where you can select a single Availability
Zone with the option to co-locate your object storage with your compute
resources, which provides the highest possible access speed.
Additionally, to further increase access speed and support hundreds
of thousands of requests per second, data is stored in a new bucket
type: an Amazon S3 directory bucket. For more information, see
What is S3 Express One Zone? and Directory buckets.
You can store data with changing or unknown access patterns in
S3 Intelligent-Tiering, which optimizes storage costs by automatically
moving your data between four access tiers when your access patterns change.
These four access tiers include two low-latency access tiers optimized for
frequent and infrequent access, and two opt-in archive access tiers designed
for asynchronous access for rarely accessed data.Then, this is the prompt I use to create the Mermaid syntax from the given text.
I need your help in creating a mermaid syntax diagram from the following <text>.
Understand the <text> first, then find all the logical connections and flows
to create the diagram.
Add a bit of visual coloring to the diagram but don't make it
too vivid.
If in ANY doubt, ask first.
Just give me the accurate mermaid syntax and nothing else, no other
explanations are needed.
<text>
YOUR TEXT
</text>Feel free to optimize and update the prompt as per your requirements. I kept it simple, as it does get the job done.

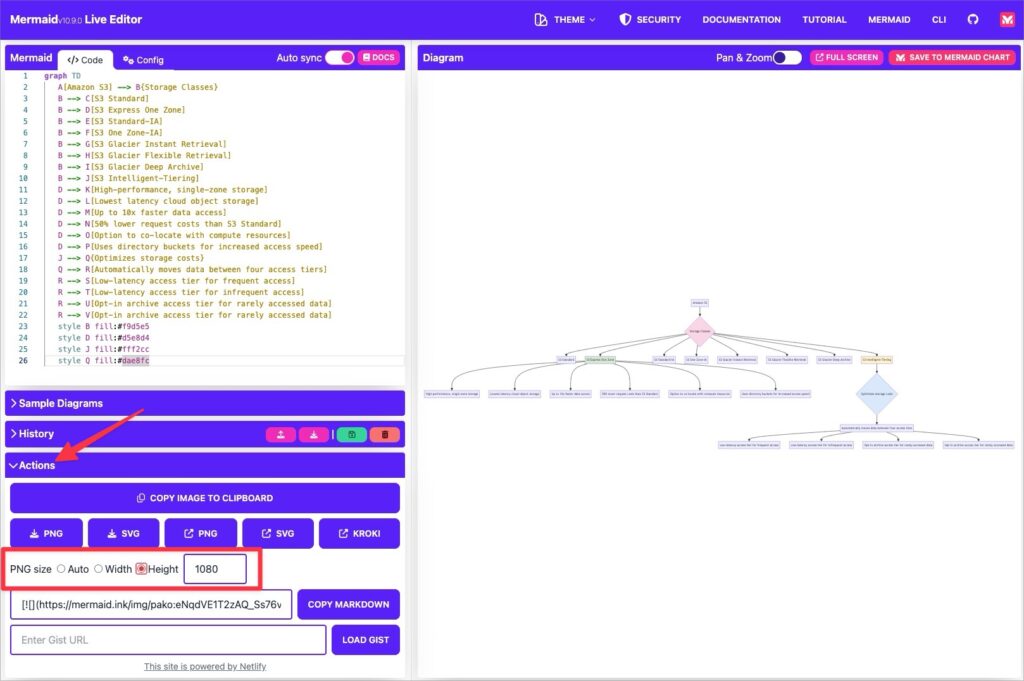
You can copy this syntax output into Mermaid Playground to get the diagram. You can also export the image to various formats from Actions tab.

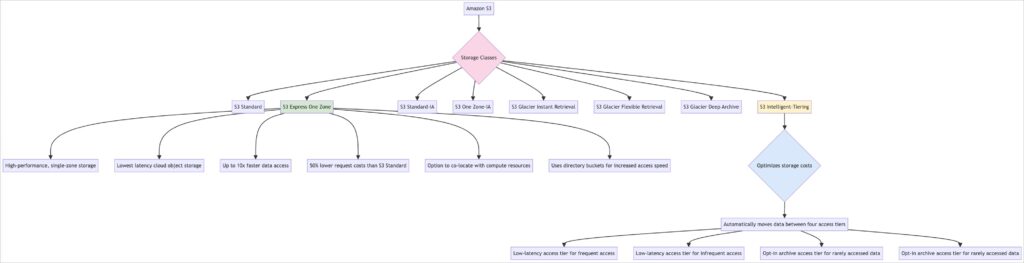
Result

Making changes to the diagram using Draw.io
Sometimes, you might want to make small changes to the diagram Mermaid gave. There might be arrows overalapping, or you might want to add some other elements unavailable in Mermaid.
In these cases, you can make these changes in Draw.io.
- Launch the Draw.io app OR visit https://app.diagrams.net/
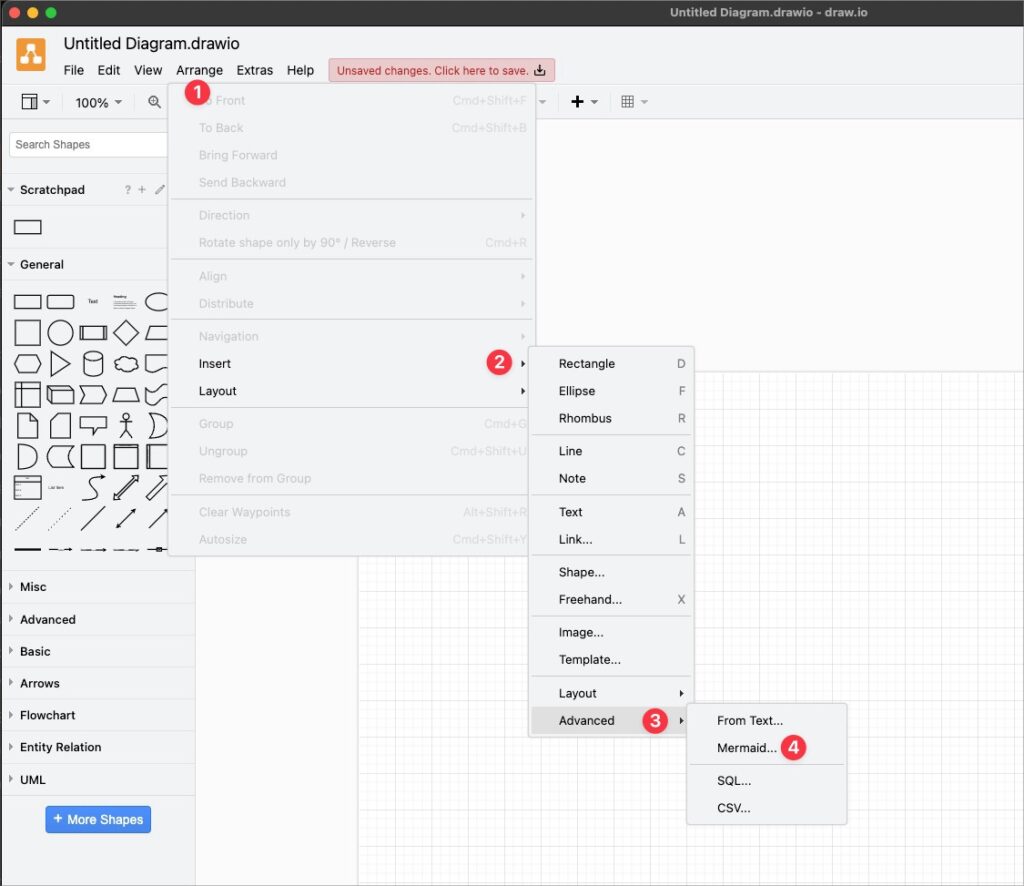
- Click on
Arrange→Insert→Advanced→Mermaid

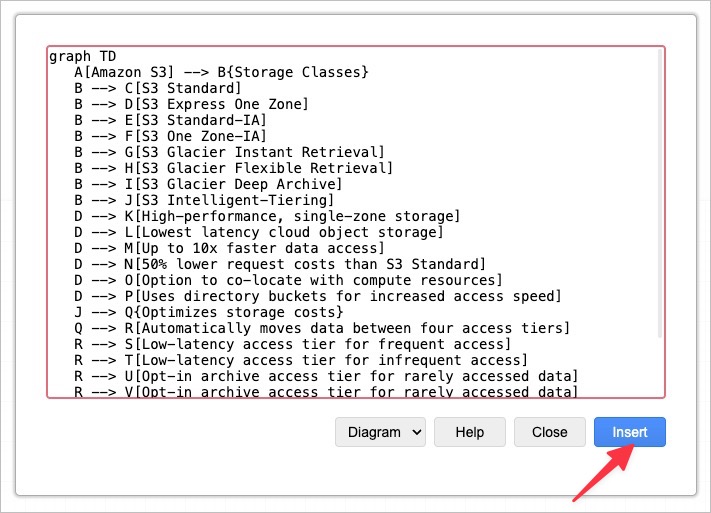
- Then paste the syntax output from LLM and click on
Insert.

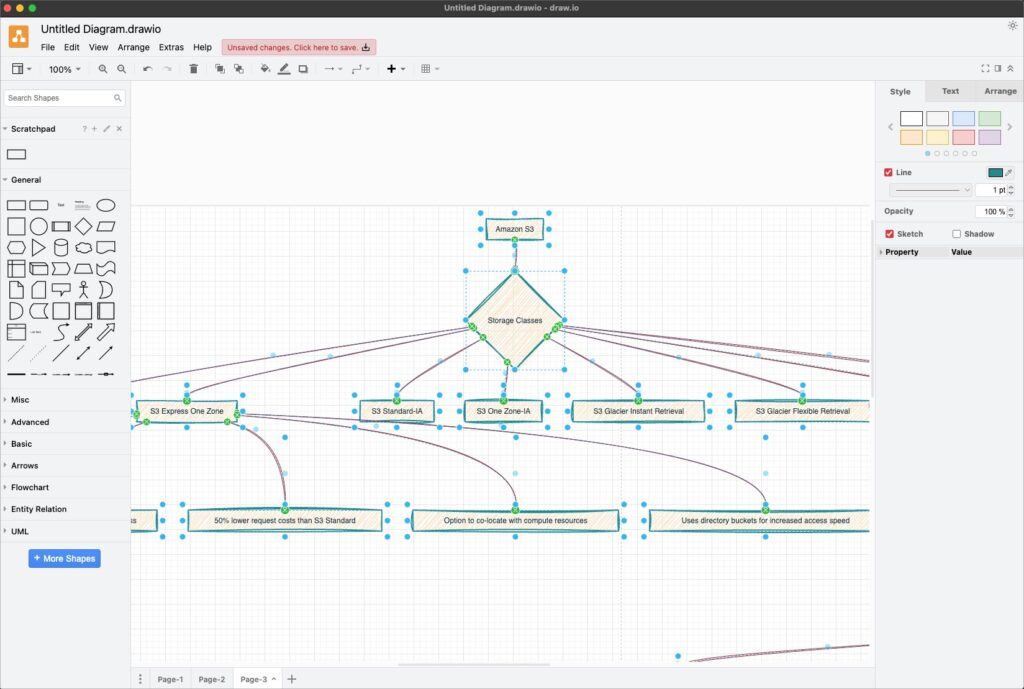
- It should give you the diagram from Mermaid to editable Draw.io format.

There you go! Now, you can edit any element in the Draw.io.
Conclusion
That was my workflow to create any diagram from a text description to a very good starting base in Draw.io.
You might have to play with LLM to get the most optimal output from your description, but in my experience, it just takes a couple of retries and updating your diagram description.
I am curious to learn about your LLM use cases; if you have any, please share.
🙏 Thanks for your time and attention all the way through!
Let me know your thoughts/ questions in the comments below.
If this guide sparked a new idea,
a question, or desire to collaborate,
I’d love to hear from you:
🔗 Upwork
Till we meet again, keep making waves.🌊 🚀

Leave a Reply